Example templates
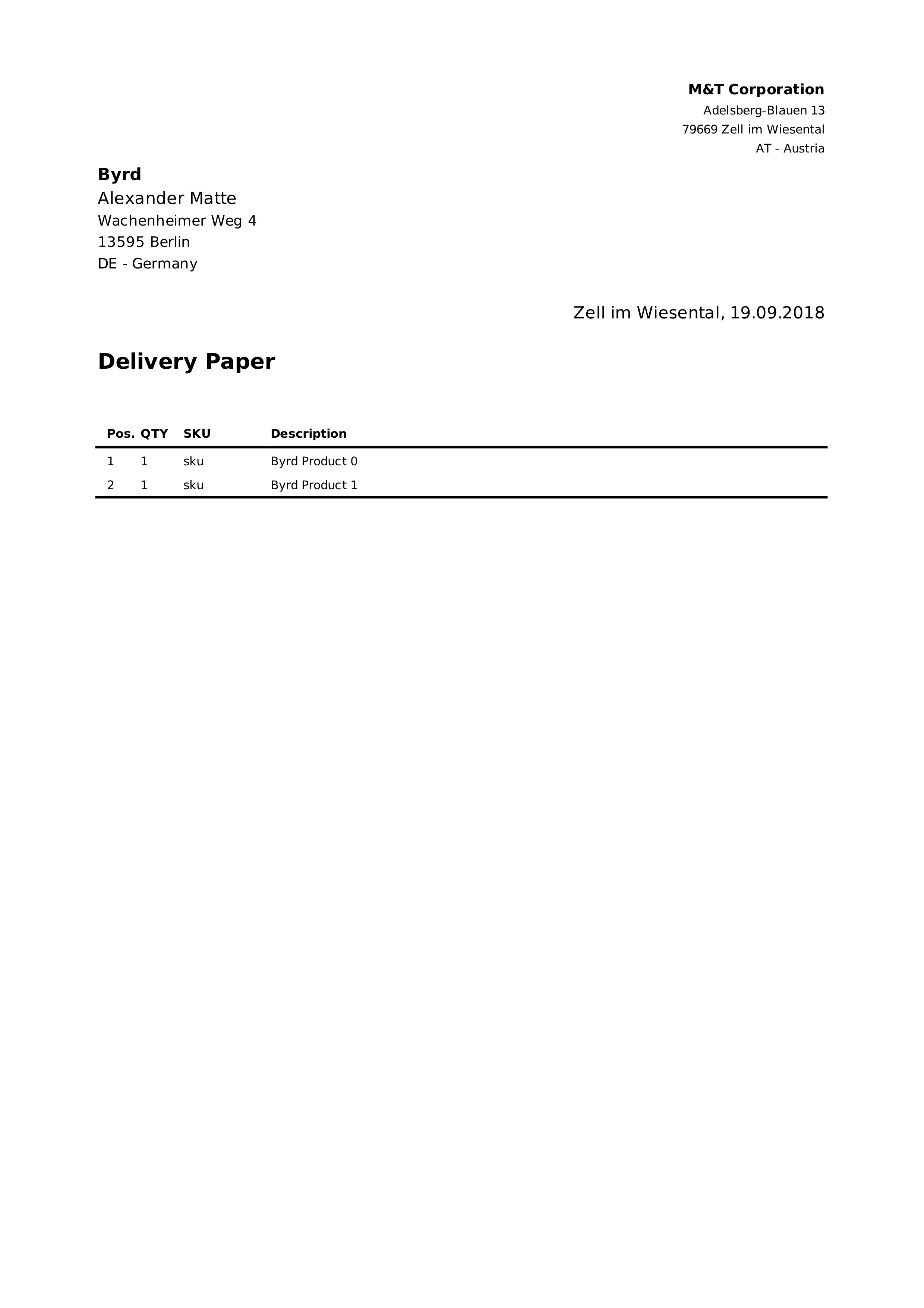
Delivery Paper
HTML Template
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
* {
font-family: Helvetica Neue, Arial, sans-serif;
font-size: 10px;
box-sizing: border-box;
}
.b {
border: 1px solid black;
}
.b2 {
border: 2px solid black;
}
.br {
border-right: 1px solid black;
}
.pr {
padding-right: 2px;
}
.pr5 {
padding-right: 5px;
}
.pb5 {
padding-bottom: 5px;
}
.pt5 {
padding-top: 5px;
}
.bb {
border-bottom: 1px solid black;
}
.bb2 {
border-bottom: 2px solid black;
}
.bl {
border-left: 1px solid black;
}
.bt {
border-top: 1px solid black;
}
.bt2 {
border-top: 2px solid black;
}
.s {
font-size: 6px;
}
.sl {
font-size: 5px;
}
.sx {
font-size: 4px;
}
.fl {
font-size: 12px;
}
.fxl {
font-size: 14px;
}
.fxxl {
font-size: 18px;
}
.fxxxl {
font-size: 24px;
}
.vt {
vertical-align: top;
}
.vb {
vertical-align: bottom;
}
.container {
width: 100%;
padding-top: 141.43%;
position: relative;
}
.inner {
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
}
tr {
height: 0;
}
td {
padding: 2px 0 2px 2px;
}
.np {
padding: 0 !important;
}
.expandable {
height: auto !important;
}
.bold {
font-weight: bold;
}
.hr {
text-align: right;
}
.hc {
text-align: center;
}
.square {
width: 15px;
height: 15px;
margin-right: 2px;
float: left;
border: 1px solid black;
font-weight: bold;
font-size: 14px;
line-height: 14px;
}
th {
text-align: left;
}
.list td:first-child {
padding-left: 10px !important;
}
.list td:last-child {
padding-right: 10px !important;
}
.list tr {
height: 20px;
}
body {
padding: 3% 5% 3% 5% !important;
}
</style>
</head>
<body>
<div class="container">
<div class="inner">
<table border="0" width="100%" cellspacing="0">
<tr>
<td width="50%" rowspan=6>
</td>
<td width="50%" class="hr pr bold fl">{{ customer|format_customer_name }}</td>
</tr>
<tr>
<td width="50%" class="hr pr">{{ customer.homeAddress|format_street }}</td>
</tr>
<tr>
<td width="50%" class="hr pr">
{{ customer.homeAddress.postalCode|not_none }} {{ customer.homeAddress.locality|not_none }}
</td>
</tr>
<tr>
<td width="50%" class="hr pr">{{ customer.homeAddress.country|format_country }}</td>
</tr>
<tr>
<td width="50%" class="hr pr">
{% if sender_eori is defined %}
<span class="bold">EORI: </span>
{{ sender_eori }}
{% endif %}
</td>
</tr>
</table>
<table border="0" width="100%" cellspacing="0">
<tr>
<td class="fxl bold">{{ shipment.destinationCompany|not_none }}</td>
</tr>
<tr>
<td class="fxl">{{ shipment.destinationName|not_none }}</td>
</tr>
<tr>
<td class="fl">{{ shipment.destinationAddress|format_street }}</td>
</tr>
<tr>
<td class="fl">
{{ shipment.destinationAddress.postalCode|not_none }} {{ shipment.destinationAddress.locality|not_none }}
</td>
</tr>
<tr>
<td class="fl">{{ shipment.destinationAddress.country|format_country }}</td>
</tr>
<tr>
<td class="fl">
{% if receiver_eori is defined %}
<span class="fl bold">EORI: </span>
{{ receiver_eori }}
{% endif %}
</td>
</tr>
<tr style="height: 18px;">
<td></td>
</tr>
<tr>
<td class="fxl hr pr">{{ customer.homeAddress.locality }}, {{ current_date("%d.%m.%Y") }}</td>
</tr>
<tr style="height: 18px;">
<td></td>
</tr>
<tr>
<td class="fxxl bold">Delivery Paper</td>
</tr>
<tr style="height: 25px;">
<td></td>
</tr>
<tr style="height: 15px;">
<td></td>
</tr>
</table>
<table border="0" width="100%" cellspacing="0" class="list">
<tr>
<td width="6%" class="bb2 bold pb5">Pos.</td>
<td width="6%" class="bb2 bold pb5">QTY</td>
<td width="12%" class="bb2 bold pb5">SKU</td>
<td class="bb2 bold pb5">Description</td>
</tr>
{% for shipment_item in shipment.shipmentItems %}
<tr>
<td>{{ loop.index }}</td>
<td>{{ shipment_item.amount }}</td>
<td>{{ shipment_item.sku|not_none }}</td>
<td>{{ shipment_item.productName }}</td>
</tr>
{% endfor %}
<tr>
<td colspan="4" class="bt2 pt5"></td>
</tr>
</table>
</div>
</div>
</body>
</html>Example

This is how the generated Delivery Paper will look like
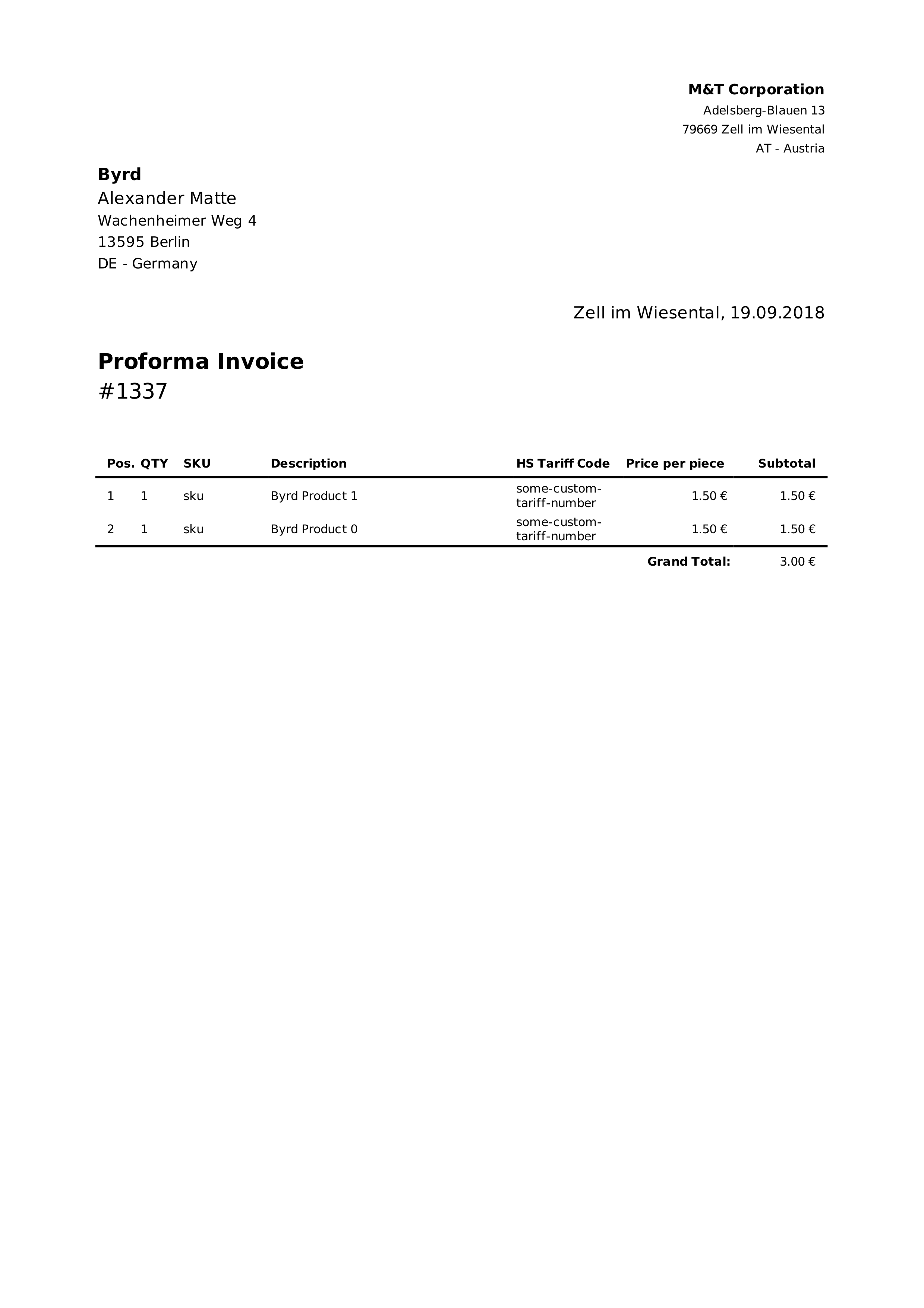
Proforma Invoice
HTML Template
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
* {
font-family: Helvetica Neue, Arial, sans-serif;
font-size: 10px;
box-sizing: border-box;
}
.b {
border: 1px solid black;
}
.b2 {
border: 2px solid black;
}
.br {
border-right: 1px solid black;
}
.pr {
padding-right: 2px;
}
.pr5 {
padding-right: 5px;
}
.pb5 {
padding-bottom: 5px;
}
.pt5 {
padding-top: 5px;
}
.bb {
border-bottom: 1px solid black;
}
.bb2 {
border-bottom: 2px solid black;
}
.bl {
border-left: 1px solid black;
}
.bt {
border-top: 1px solid black;
}
.bt2 {
border-top: 2px solid black;
}
.s {
font-size: 6px;
}
.sl {
font-size: 5px;
}
.sx {
font-size: 4px;
}
.fl {
font-size: 12px;
}
.fxl {
font-size: 14px;
}
.fxxl {
font-size: 18px;
}
.fxxxl {
font-size: 24px;
}
.vt {
vertical-align: top;
}
.vb {
vertical-align: bottom;
}
.container {
width: 100%;
padding-top: 141.43%;
position: relative;
}
.inner {
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
}
tr {
height: 0;
}
td {
padding: 2px 0 2px 2px;
}
.np {
padding: 0 !important;
}
.expandable {
height: auto !important;
}
.bold {
font-weight: bold;
}
.hr {
text-align: right;
}
.hc {
text-align: center;
}
.square {
width: 15px;
height: 15px;
margin-right: 2px;
float: left;
border: 1px solid black;
font-weight: bold;
font-size: 14px;
line-height: 14px;
}
th {
text-align: left;
}
.list td:first-child {
padding-left: 10px !important;
}
.list td:last-child {
padding-right: 10px !important;
}
.list tr {
height: 20px;
}
body {
padding: 3% 5% 3% 5% !important;
}
</style>
</head>
<body>
<div class="container">
<div class="inner">
<table border="0" width="100%" cellspacing="0">
<tr>
<td width="50%" rowspan=6>
</td>
<td width="50%" class="hr pr bold fl">{{ customer|format_customer_name }}</td>
</tr>
<tr>
<td width="50%" class="hr pr">{{ customer.homeAddress|format_street }}</td>
</tr>
<tr>
<td width="50%" class="hr pr">
{{ customer.homeAddress.postalCode|not_none }} {{ customer.homeAddress.locality|not_none }}
</td>
</tr>
<tr>
<td width="50%" class="hr pr">{{ customer.homeAddress.country|format_country }}</td>
</tr>
<tr>
<td width="50%" class="hr pr">
{% if sender_eori is defined %}
<span class="bold">EORI: </span>
{{ sender_eori }}
{% endif %}
</td>
</tr>
</table>
<table border="0" width="100%" cellspacing="0">
<tr>
<td class="fxl bold">{{ shipment.destinationCompany|not_none }}</td>
</tr>
<tr>
<td class="fxl">{{ shipment.destinationName|not_none }}</td>
</tr>
<tr>
<td class="fl">{{ shipment.destinationAddress|format_street }}</td>
</tr>
<tr>
<td class="fl">
{{ shipment.destinationAddress.postalCode|not_none }} {{ shipment.destinationAddress.locality|not_none }}
</td>
</tr>
<tr>
<td class="fl">{{ shipment.destinationAddress.country|format_country }}</td>
</tr>
<tr>
<td class="fl">
{% if receiver_eori is defined %}
<span class="fl bold">EORI: </span>
{{ receiver_eori }}
{% endif %}
</td>
</tr>
<tr style="height: 18px;">
<td></td>
</tr>
<tr>
<td class="fxl hr pr">{{ customer.homeAddress.locality }}, {{ current_date("%d.%m.%Y") }}</td>
</tr>
<tr style="height: 18px;">
<td></td>
</tr>
<tr>
<td class="fxxl bold">Proforma Invoice</td>
</tr>
<tr>
<td class="fxxl">{{ shipment.invoiceNumber|not_none }}</td>
</tr>
<tr style="height: 25px;">
<td></td>
</tr>
<tr style="height: 15px;">
<td></td>
</tr>
</table>
<table border="0" width="100%" cellspacing="0" class="list">
<tr>
<td width="6%" class="bb2 bold pb5">Pos.</td>
<td width="6%" class="bb2 bold pb5">QTY</td>
<td width="12%" class="bb2 bold pb5">SKU</td>
<td class="bb2 bold pb5">Description</td>
<td width="15%" class="bb2 bold pb5">HS Tariff Code</td>
<td width="15%" class="bb2 bold pb5">Price per piece</td>
<td width="13%" class="bb2 bold hr pb5">Subtotal</td>
</tr>
{% for shipment_item in shipment.shipmentItems %}
<tr>
<td>{{ loop.index }}</td>
<td>{{ shipment_item.amount }}</td>
<td>{{ shipment_item.sku }}</td>
<td>{{ shipment_item.productName }}</td>
<td>{{ shipment_item.customsTariffNumber }}</td>
<td class="hr pr5">{{ shipment_item.price|format_price }}</td>
<td class="hr">{{ shipment_item.price|format_price(shipment_item.amount) }}</td>
</tr>
{% endfor %}
<tr>
<td colspan="6" class="bt2 bold pr hr pt5">Grand Total:</td>
<td class="bt2 hr pt5">{{ shipment|total_price }}</td>
</tr>
</table>
</div>
</div>
</body>
</html>Example

This is how the generated Proforma Invoice will look like
Updated 5 months ago